Ajouter une authentification Azure AD sur une application Angular via MSAL 2

Chez Atawiz, dans le cadre de la livraison d’applications Web hébergées sur Azure pour nos clients, nous nous reposons principalement sur la Plateforme d’Identités Microsoft pour en gérer les accès.
Cet article va vous permettre de comprendre comment intégrer une authentification via la bibliothèque MSAL 2 (Microsoft Authentication Library 2) dans une application Angular.
Qu’est-ce que la Plateforme d’identités Microsoft ?
La plateforme d’identités Microsoft permet de créer des applications auxquelles les clients/utilisateurs vont pouvoir accéder grâce à leurs identités Microsoft (ex : Compte professionnel ou scolaire Azure AD, Compte personnel Skype ou Outlook). Elle fournit également des API comme celle de Microsoft Graph qui permet d’accéder à tout un ensemble de données relatives à un compte utilisateur.
Dans cet article, nous mettrons surtout le focus sur le flux d’authentification via code d’autorisation OAuth 2.0 de la plateforme d’identités Microsoft et sur l’utilisation de la bibliothèque open-source MSAL dans une application Angular.
Flux d’authentification via code d’autorisation OAuth 2.0 sur la Microsoft Identity Platform
Le flux d’authentification par code d’autorisation OAuth 2.0 permet à une application d’accéder à des ressources protégées sur le cloud Azure comme des Web API, ou tout simplement pour permettre à des utilisateurs d��’accéder au contenu d’une application web ayant pour prérequis une authentification Azure AD.
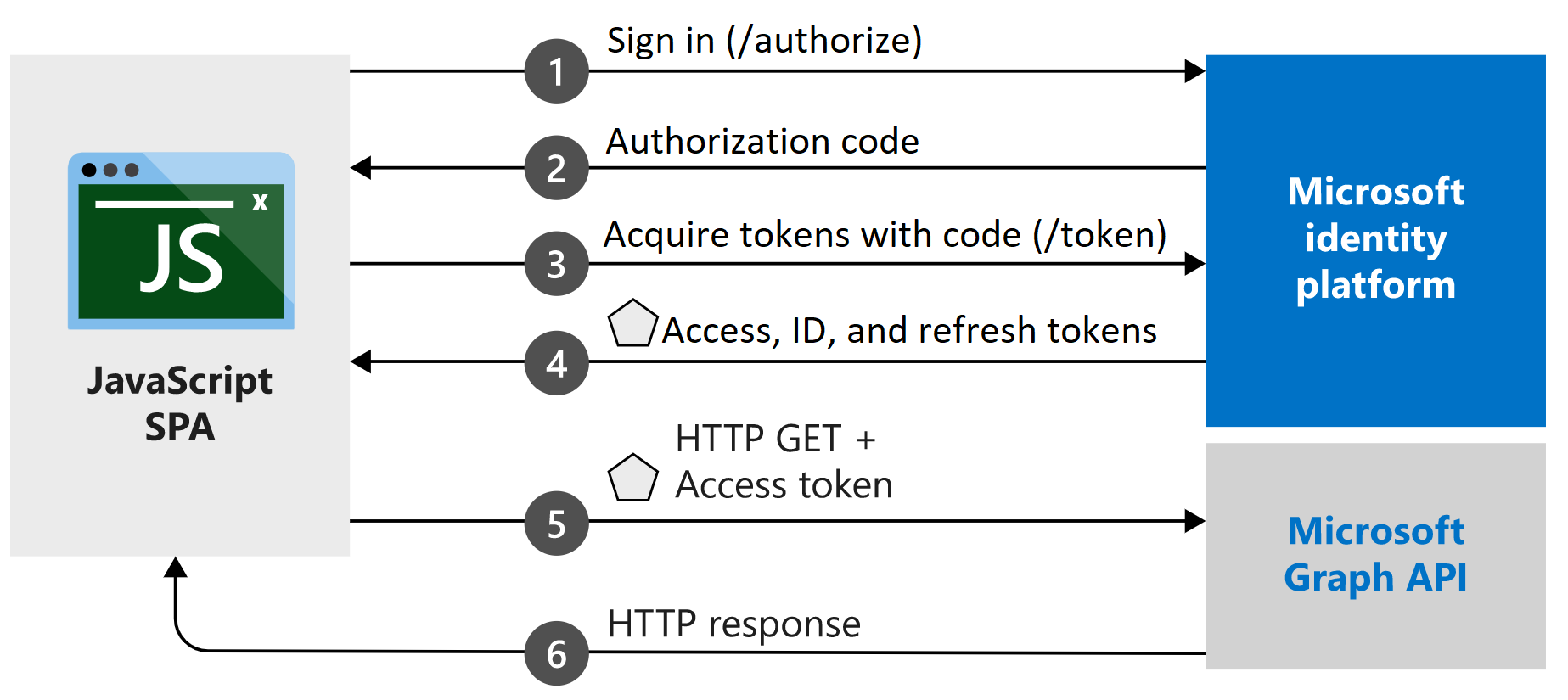
Voici le scénario d’authentification que l’on va utiliser dans ce tuto :

Dans un premier temps, l’application va nous rediriger vers l’url de login Microsoft : https://login.microsoftonline.com/{TENANT_ID}/oauth2/v2.0/authorize
Le but ? Obtenir un code d’autorisation.
Ensuite ce code est utilisé pour récupérer plusieurs jetons sur une autre url : https://login.microsoftonline.com/{TENANT_ID}/oauth2/v2.0/token
Ils vont permettre entre autre d’identifier l’utilisateur connecté et de vérifier l’expiration de la session.
Enfin, nous pourrons utiliser le jeton d’accès ou le jeton d’identification pour aller appeler des Web API sécurisées.
Création d'une app registration
Afin de permettre aux utilisateurs de s’authentifier à une application, il est nécessaire de la déclarer dans l’Azure AD. Pour cela, nous allons voir comment créer une App Registration depuis le portail Azure.

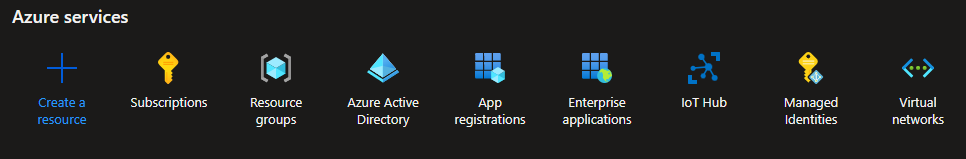
Depuis le portail Azure, sélectionnez App Registration. Si vous avez le rôle nécessaire pour les afficher vous devriez avoir la liste avec des actions possibles.
Cliquez sur New Registration.

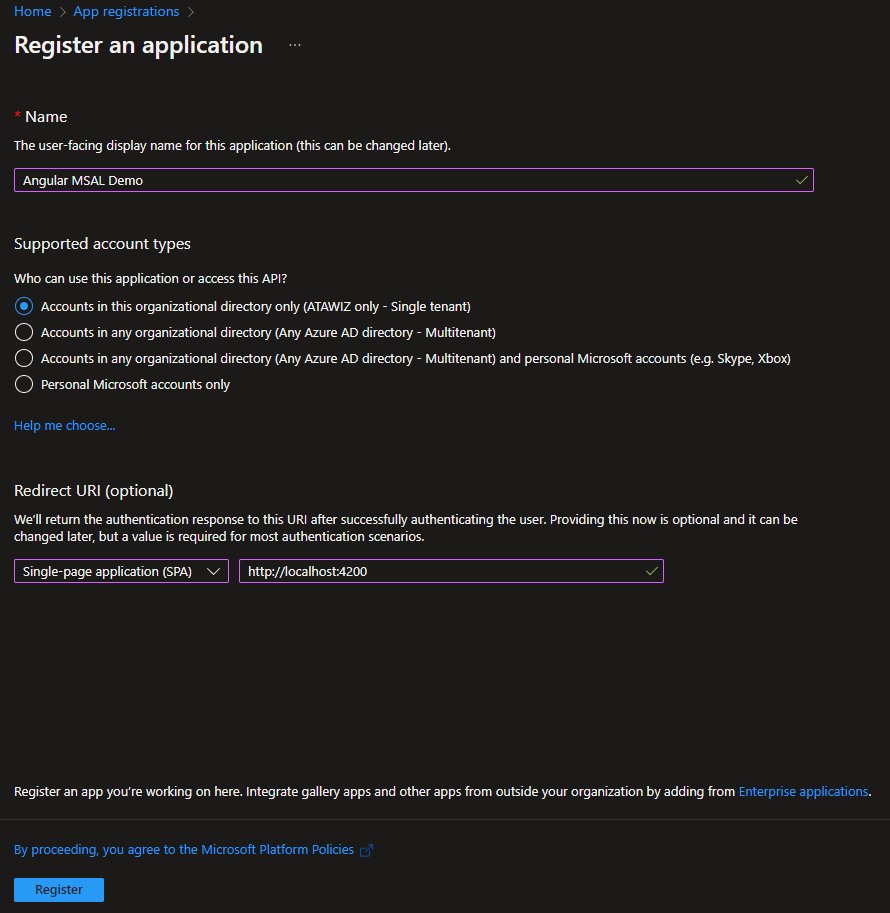
Dans le formulaire, renseignez le nom de votre application, puis choisissez l’option « single tenant ». La Redirect URI est optionnelle mais dans la plupart des scénarii d’authentification, elle sera demandée.

Par défaut, l’url du serveur local d’une application Angular est http://localhost:4200.
Une fois que vous avez vérifié le formulaire, cliquez sur Register pour continuer.
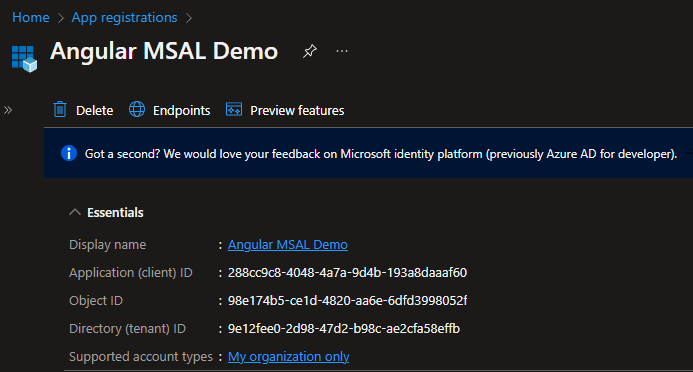
L’application est maintenant déclarée dans Azure AD et les deux ID dont nous aurons besoin se trouvent dans le résumé de l’app registration : Application (client) ID et Directory (tenant) ID.

Intégrer l’authentification via MSAL (Microsoft Authentication Library) dans un projet Angular
Prérequis : Node.js (https://nodejs.org/en/) et Angular CLI (https://angular.io/cli) installés
Afin de pouvoir intégrer une authentification dans une application Angular, il faut tout d’abord… une application Angular.
Nous allons voir dans un premier temps comment mettre en place une petite application web avec Angular en suivant quelques bonnes pratiques d’architecture sur ce framework.
Ouvrez une console et placez-vous dans votre dossier de travail. Puis lancez la commande suivante :
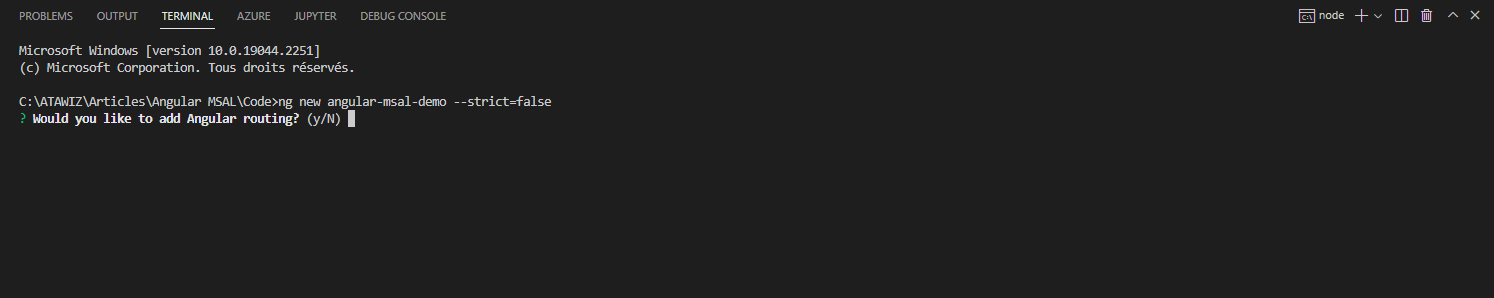
ng new <nom_du_projet> --strict=falseLe flag strict à false est important pour la suite car certains paramètres de la librairie sont définis comme obligatoires mais sont en réalité optionnels, ce qui interrompt la compilation en mode strict.eillez donc à ne pas oublier de le désactiver.
L’initialisation du projet va maintenant commencer, en commençant par la demande d’ajout du routing Angular. Choisissez « Yes ».

Cette option va ajouter un fichier app-routing.module.ts qui va contenir les routes de l’application depuis la racine.
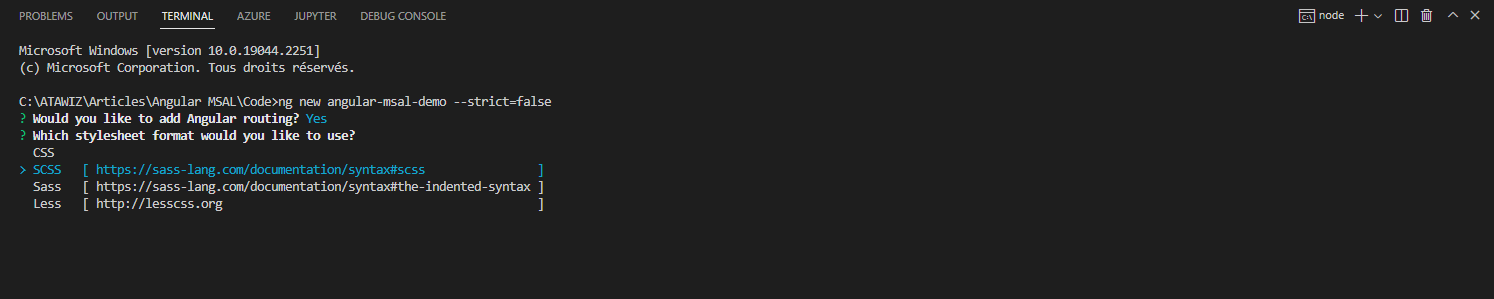
Il sera ensuite demandé de choisir le format de style. Personnellement je préfère le SCSS, mais choisissez celui que vous préférez.

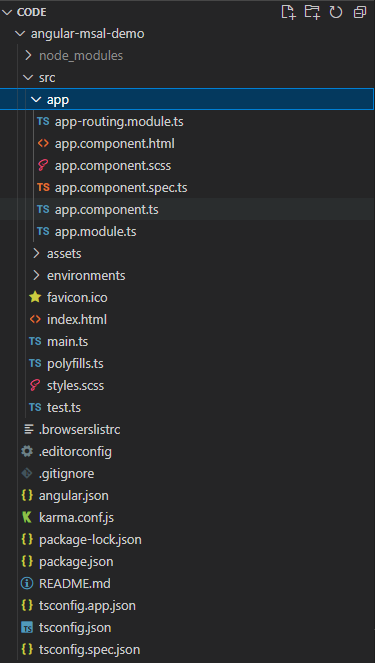
Votre arborescence doit normalement ressembler à ça :

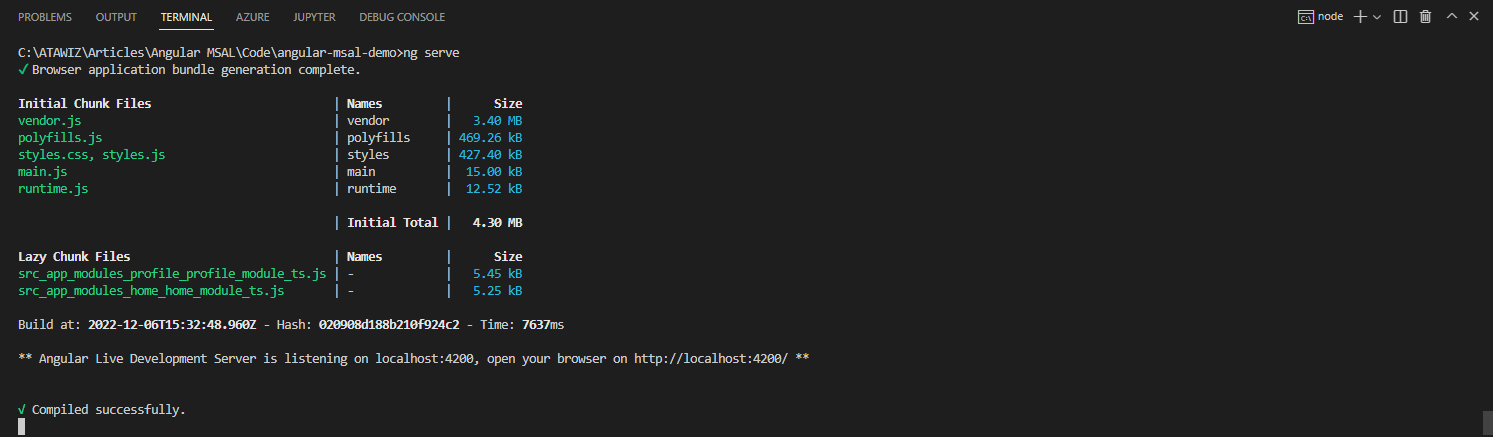
Pour lancer le serveur local, faites « ng serve ».

(Optionnel) Ajouter le thème Material à notre application :
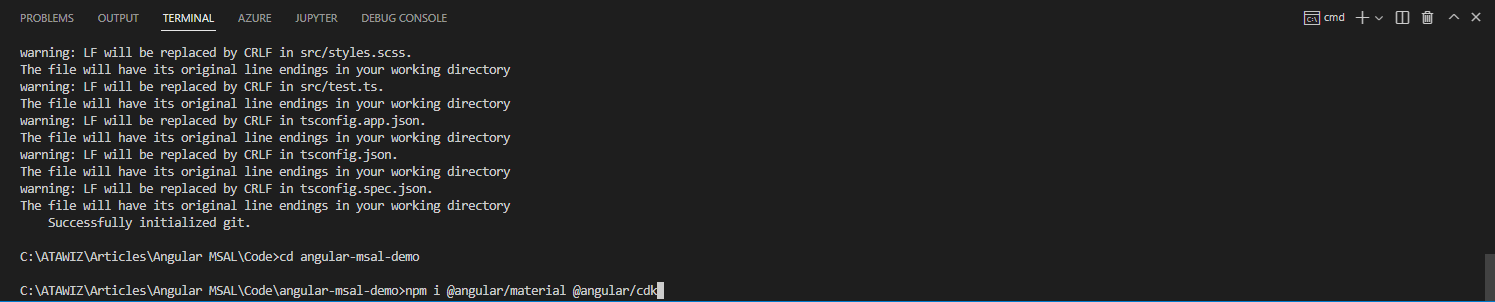
Pour ajouter les composants Material Angular il faut installer les packages NPM suivants : @angular/material et @angular/cdk pour la version d’Angular que vous utilisez.

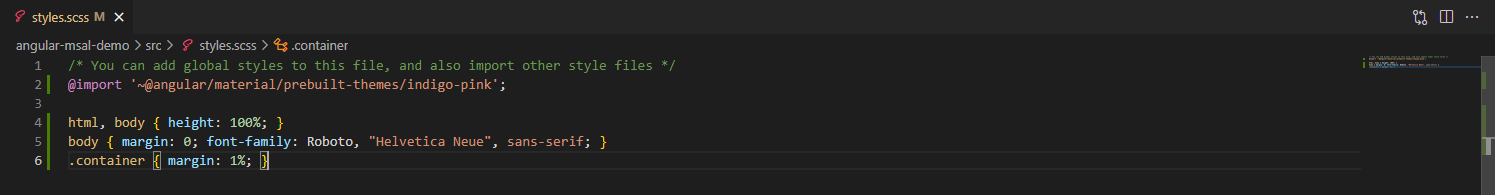
On peut ensuite importer un thème préconstruit dans le fichier de style global.

Bonnes pratiques : Architecture modulaire et Lazy Loading
Dans cette partie, nous allons voir comment mettre en place et exploiter une architecture modulaire sur Angular pour faire du Lazy Loading.
Tout d’abord, qu’est-ce que le Lazy Loading ?
Lorsque l’on se rend sur une page web, le serveur qui héberge le site va nous envoyer les scripts et autres fichiers qui vont permettre l’affichage de la page. Parfois, ces scripts et fichiers sont utilisés par des pages annexes qui ne sont pas (encore) affichées.
Le principe du Lazy Loading, c’est de faire en sorte que le serveur n’envoie qu’une partie des scripts, en l’occurrence celle qui va permettre d’afficher la page que l’on veut afficher.
L’impact principal de cette approche est que le temps de chargement est réduit, car on ne récupère depuis le serveur que ce dont le navigateur a vraiment besoin pour afficher ce que l’on veut.
Dans le cadre d’une plateforme SaaS, où on aurait à gérer des accès à des modules applicatifs via des rôles, il n’y a pas vraiment d’intérêt à charger toute l’application. C’est dans ce cas-là que le Lazy Loading brillera le plus.
Dans ce tuto, notre application se composera de 2 écrans utilisant la charte du thème Angular Material :
- Une page d’accueil avec un bouton de login
- Une page de profil qui affichera les informations de l’utilisation connecté
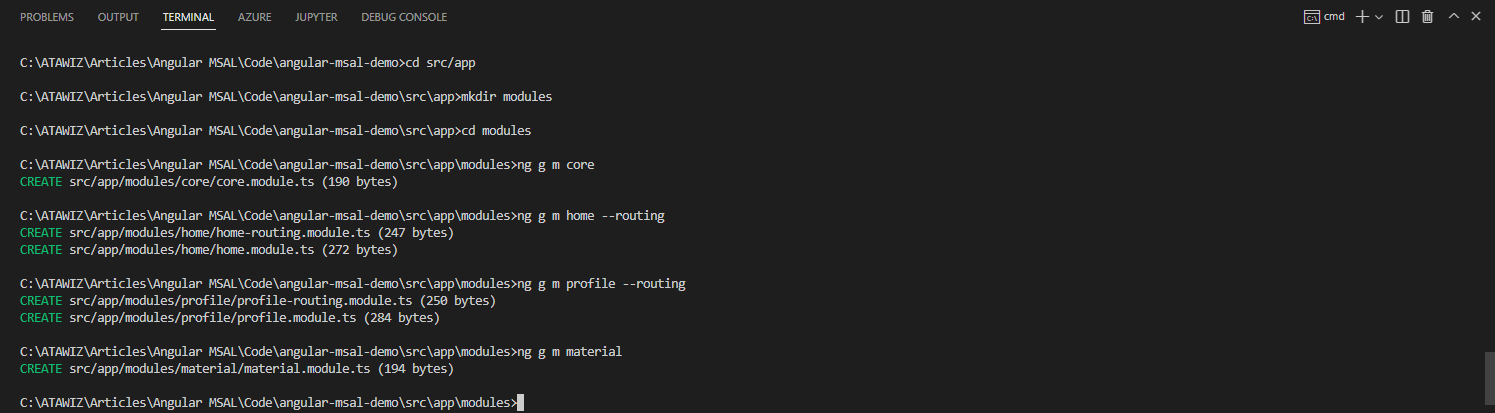
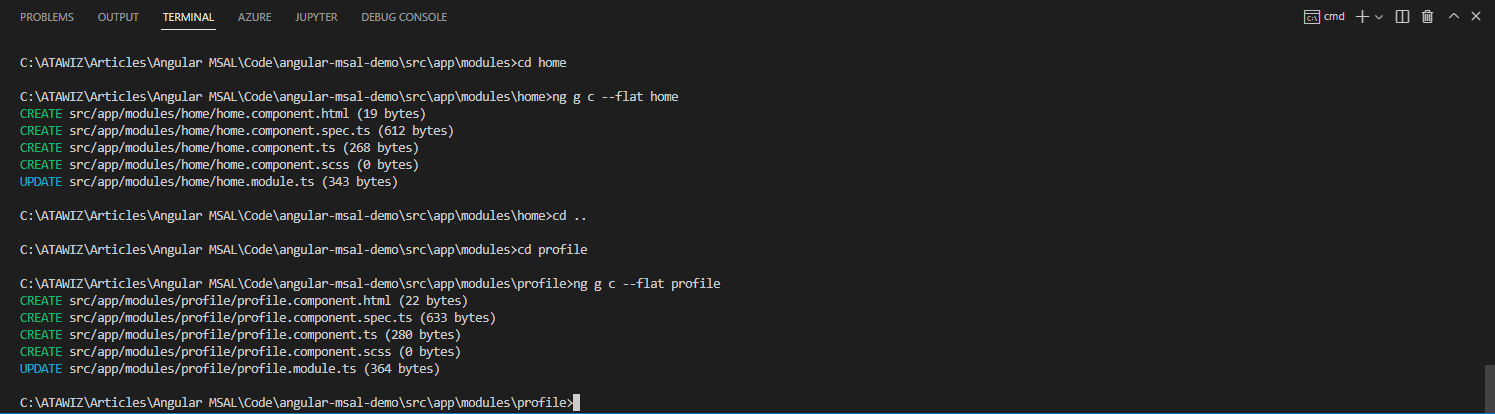
Pour cela, nous allons créer 4 modules :
- Core : ce module contiendra tous les imports/exports de module/composants nécessaire au fonctionnement de base de l’application
- Home module : le module de la page d’accueil avec son routing et son composant
- Profile module : le module de la page de profil avec son routing et son composant
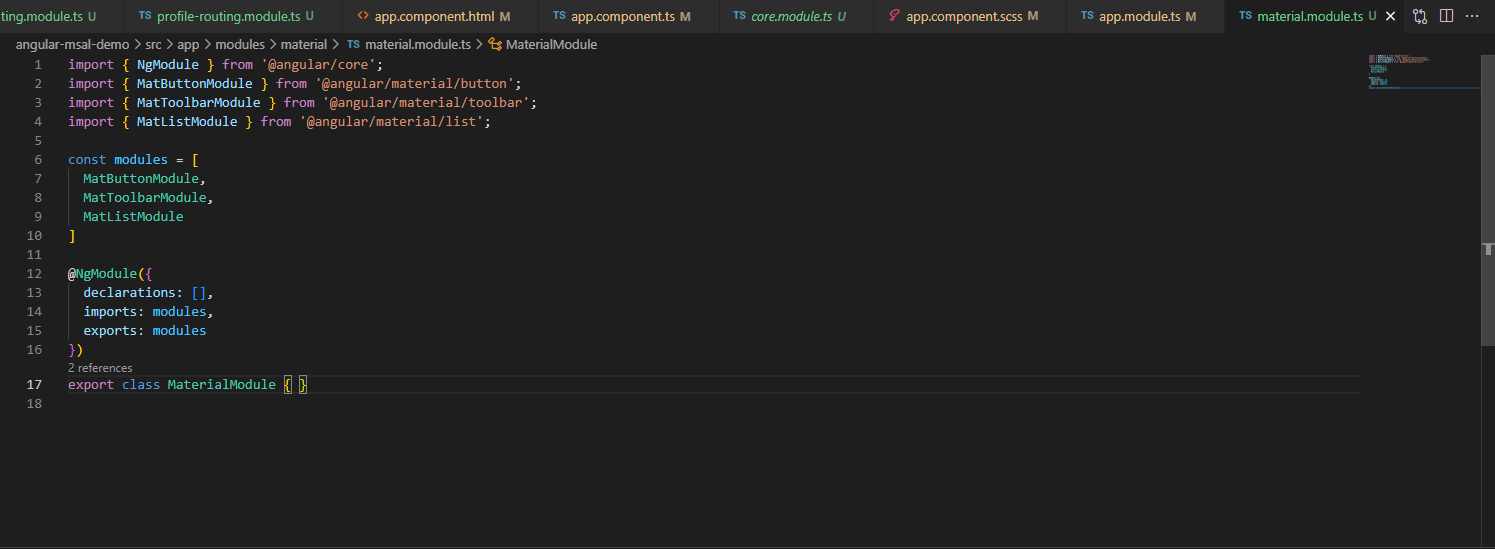
- Material : un module qui va importer les composants Material dont on aura besoin


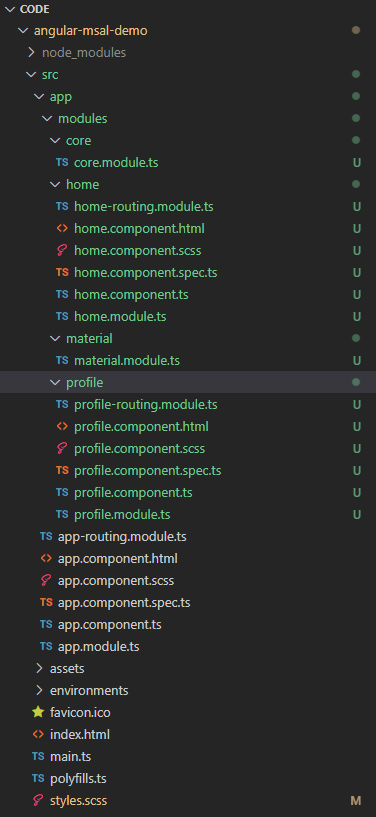
Vous devrez vous retrouver avec l’arborescence ci-dessous.

Maintenant nous allons éditer les différents modules de routing pour mettre en place le Lazy Loading.
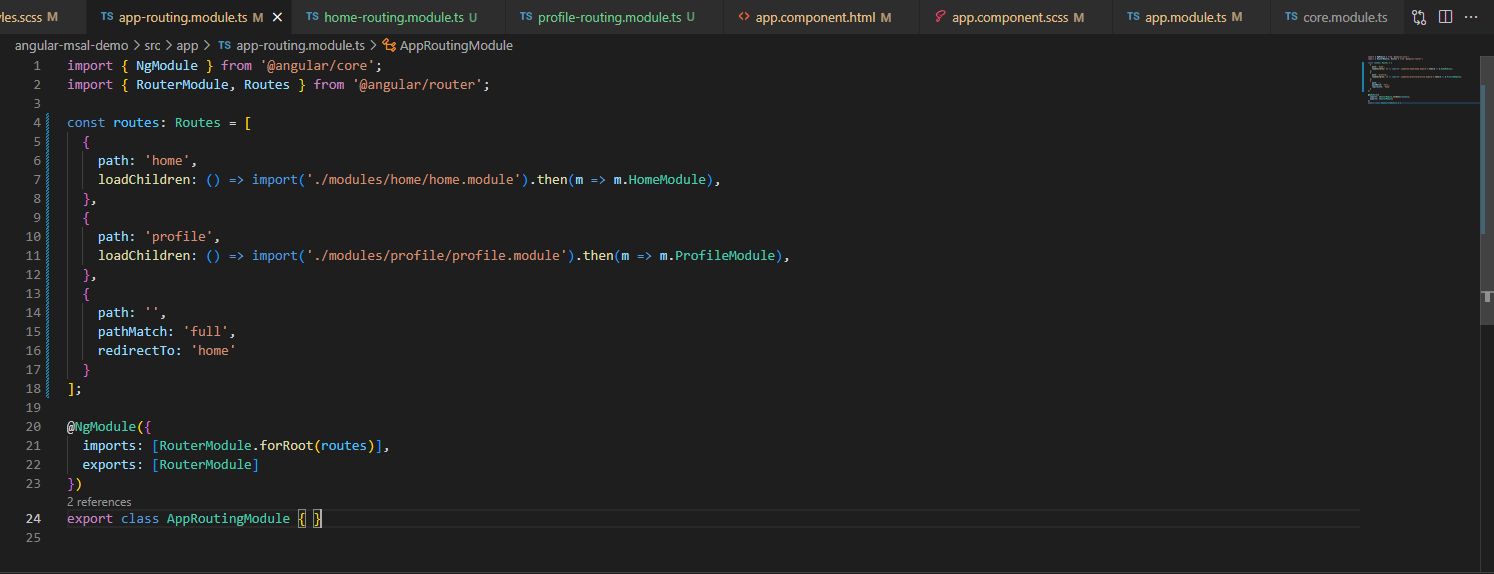
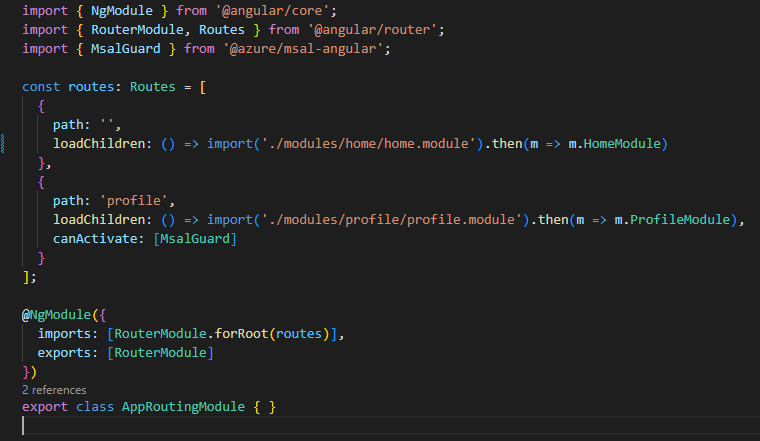
Dans un premier temps modifiez le module app-routing.module.ts pour ajouter les routes vers home et profile.
Chacune des routes a un chemin sous la forme d’une chaîne de caractères, et dans notre cas, au lieu de pointer vers un composant à afficher, nous allons charger un module enfant.

Ici, http://localhost:4200 va automatiquement rediriger vers http://localhost:4200/home et charger le module Home.
En allant sur http://localhost:4200/profile nous allons charger le module Profile.
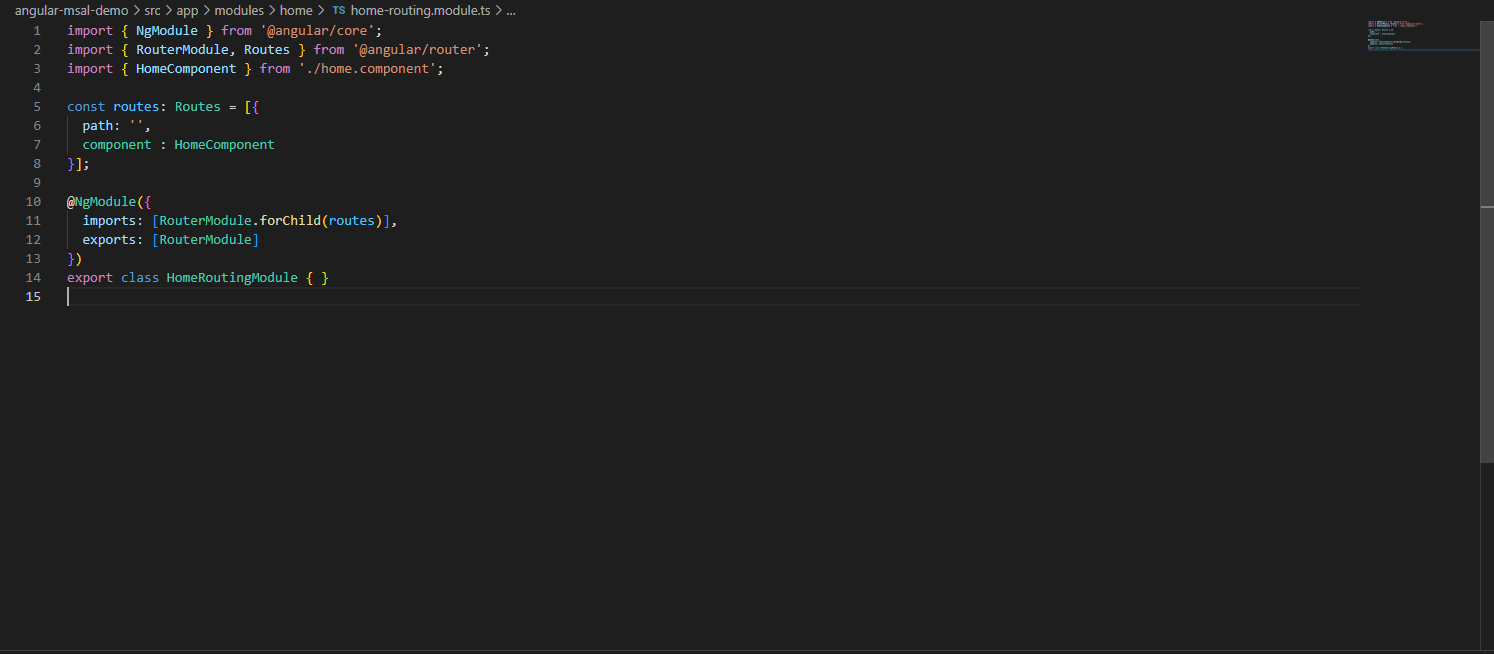
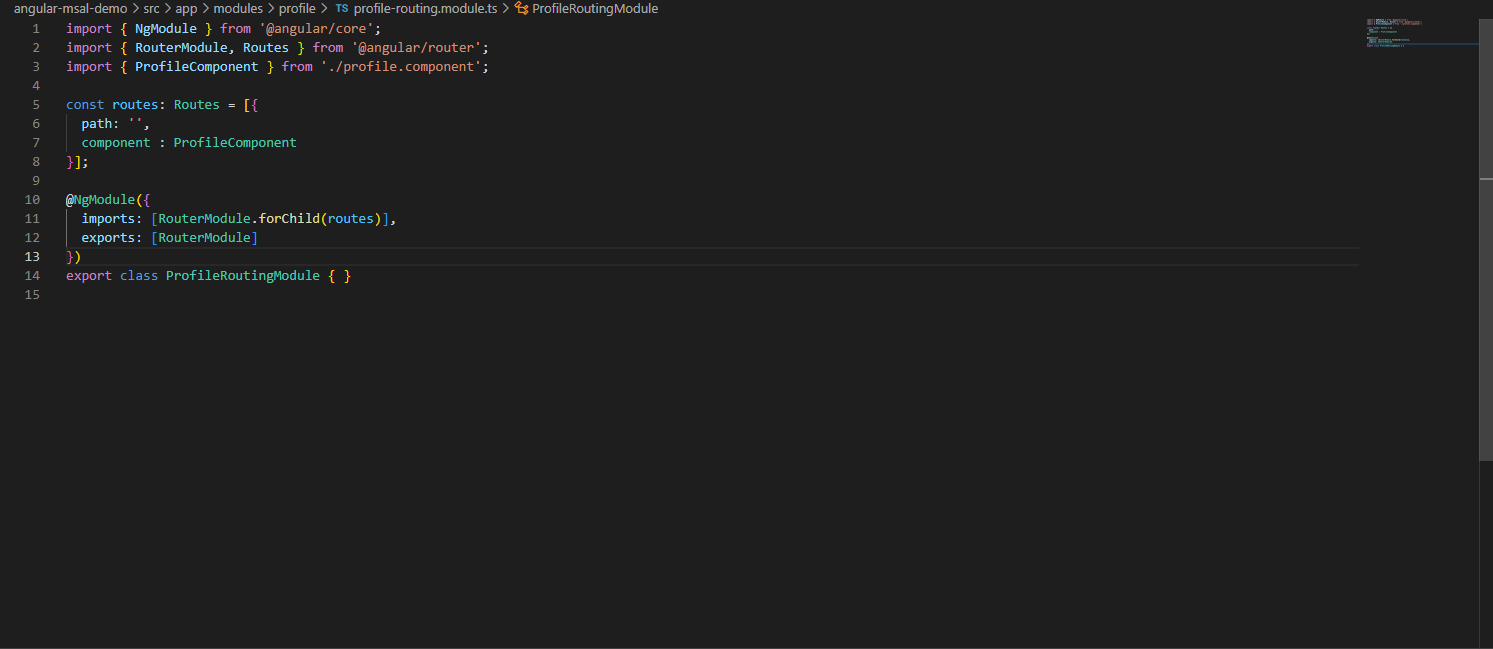
Ensuite, ajoutez dans home-routing.module.ts et profile-routing.module.ts une route avec un chemin vide qui va charger leurs composants respectifs comme suit.


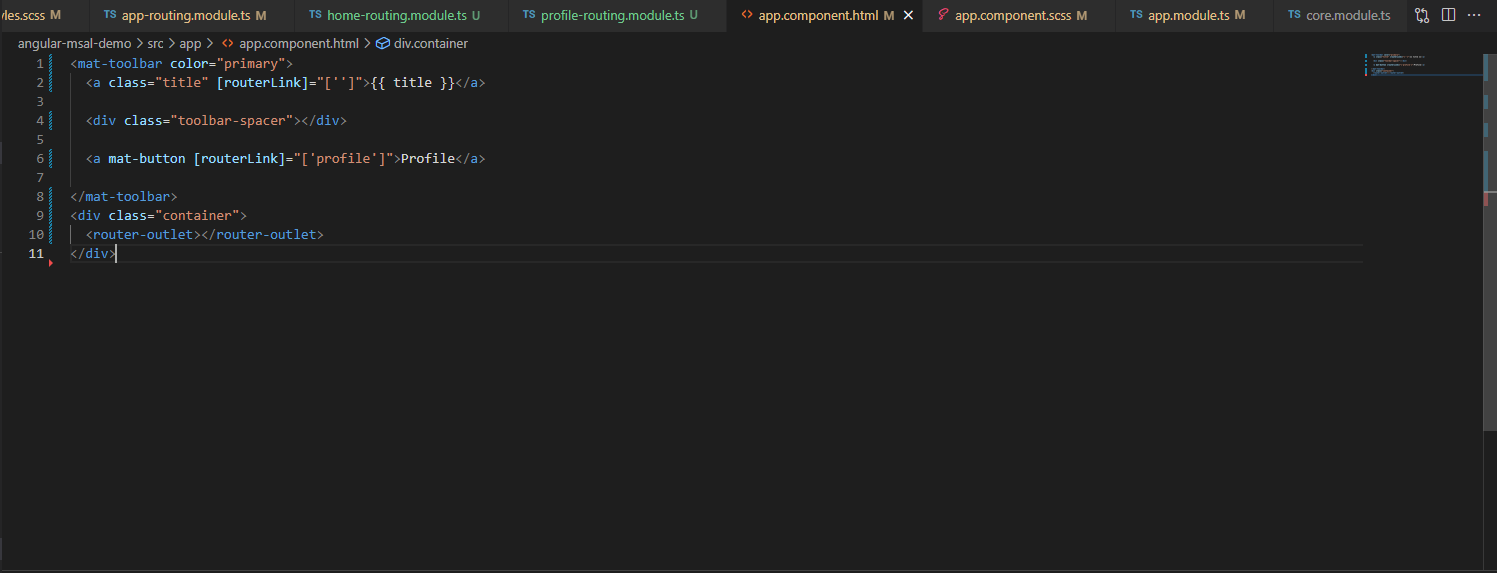
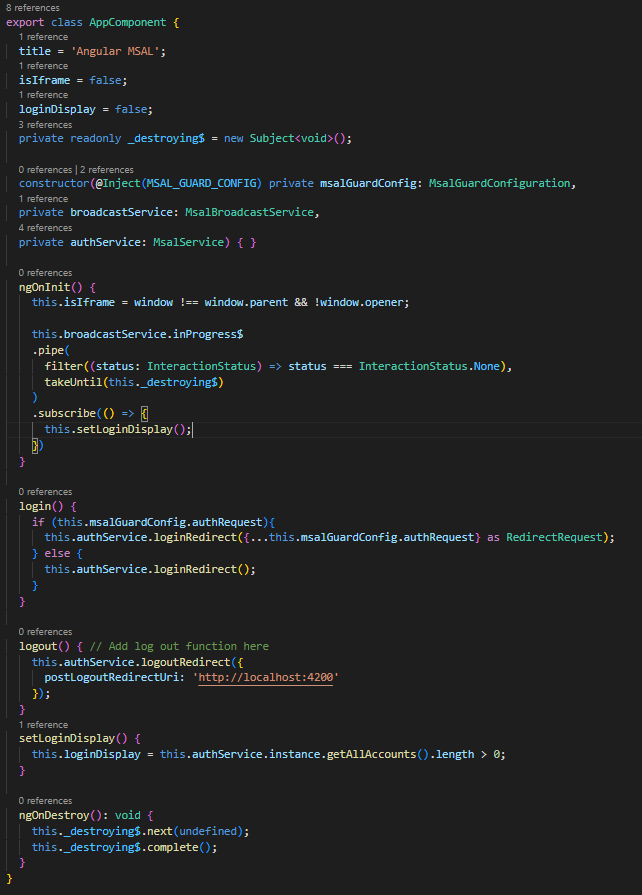
Nous allons ensuite modifier le code du composant AppComponent pour ajouter une barre de navigation et retirer le code placeholder.



Tout est en place ! Il suffit maintenant de lancer le serveur local. On constatera que cette fois-ci, ça compile !

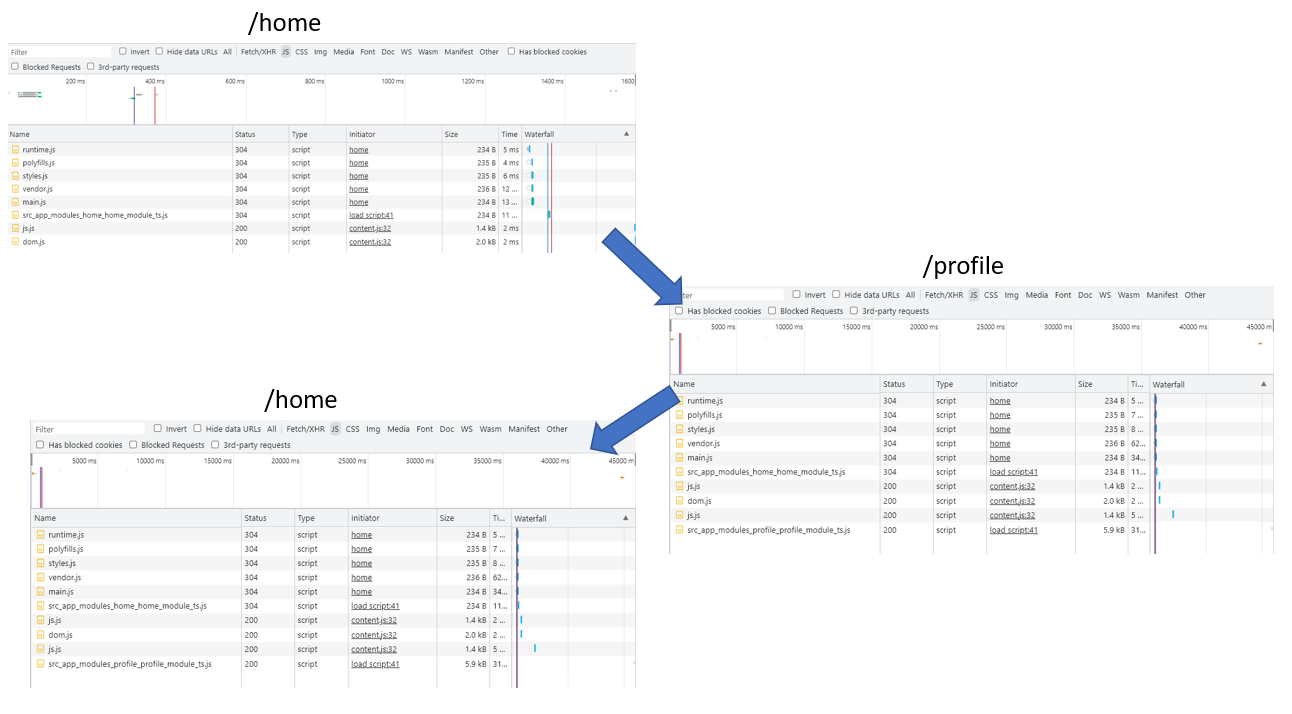
Pour voir si le Lazy Loading fonctionne bien, en naviguant sur http://localhost:4200/home, le chunk « src_app_modules_home_home_module_ts.js » doit se charger.
En allant sur http://localhost:4200/profile, « src_app_modules_profile_profile_module_ts.js » se charge, puis en revenant sur http://localhost:4200/home rien ne doit se passer car le module est déjà téléchargé.

Vous avez maintenant un petit projet Angular avec du Lazy Loading. Passons à l’intégration de l’authentification Azure AD via MSAL 2.
Intégration de l’authentification via MSAL 2
Tout d’abord, il faut installer le package MSAL 2 avec la commande suivante :
npm i @azure/msal-angular @azure/msal-browserDans ce package, nous allons utiliser principalement 3 éléments :
- MsalService : Le service à injecter dans les composants pour pouvoir s’abonner aux différents événements créés durant l’authentification ou tout simplement lancer une connexion ou déconnexion.
- MsalGuard : Ce protecteur de route va permettre d’empêcher tout utilisateur non authentifié d’accéder aux routes auxquelles il sera assigné.
- MsalInterceptor: Cet intercepteur de requête va automatiquement chercher les jetons qui ont été générés au moment de l’authentification pour les ajouter aux requêtes sortantes.
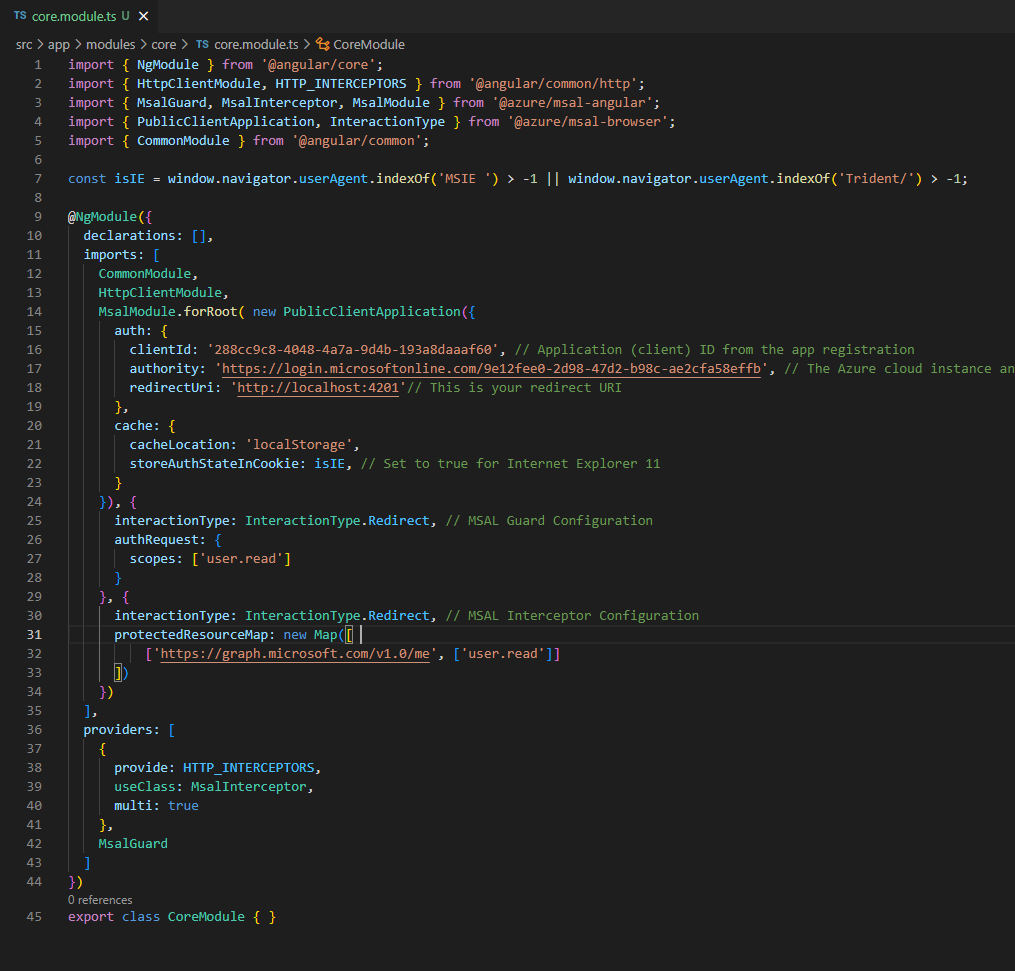
Pour configurer le tout, nous allons modifier le core module pour importer le module MSAL du package que l’on a installé et ajouterons MsalGuard et MsalInterceptor dans les providers.
Dans les paramètres de configuration du module, vous aurez besoin du clientId et du tenantId de l’app registration que nous avions précédemment créé.
Ensuite, nous ajouterons MsalInterceptor et MsalGuard en providers comme suit.

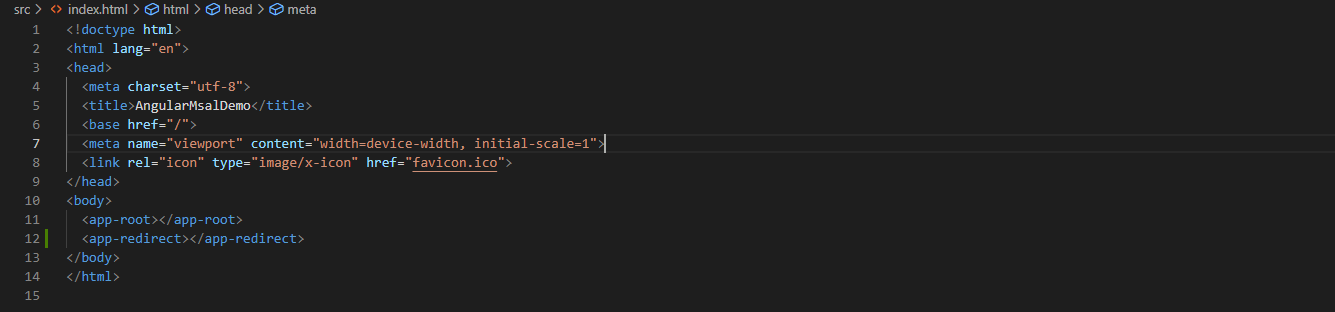
Modifiez le fichier index.html comme suit pour permettre la redirection vers le portail SSO Microsoft.

Utiliser MsalService
Dans le composant AppComponent, on va gérer le login avec une redirection vers le portail SSO login.microsoftonline.com correspondant à l’URL que l’on a mis dans la propriété auth[‘authority’] de la configuration que l’on a mise pour le service MSALService.
Si l’utilisateur est déconnecté, un bouton « Login » est affiché, sinon on a un bouton « Logout ».

Utiliser MsalGuard
Côté routing, on va indiquer que la route ‘profile’ peut activer le MsalGuard via la propriété canActivate de la route. Grâce à cela, si l’auteur n’est pas authentifié, il ne pourra pas accéder à la page Profile et sera redirigé vers le portail SSO Microsoft à la place.

Utiliser MsalInterceptor
MsalInterceptor est un simple intercepteur http qui va aller récupérer les token qui ont été générés par l’authentification pour les ajouter dans les headers de toutes les requêtes http de l’application.
C’est pour cela que l’on l’ajoute en provider au même titre que le MsalGuard.
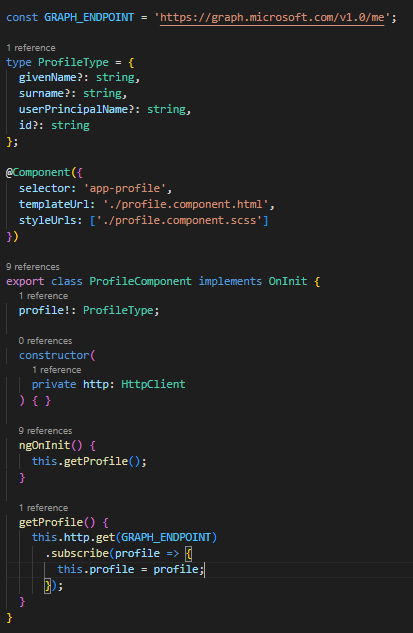
Pour cette démo, on va utiliser l’intercepteur pour aller récupérer des informations sur le profil de l’utilisateur connecté dans le composant ProfileComponent avec une requête http vers l’API Graph de Microsoft :
https://graph.microsoft.com/v1.0/me
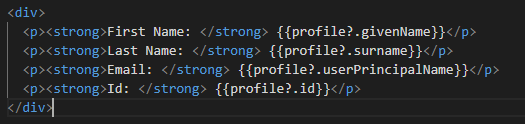
Puis les afficher.


Si tout est bien en place vous devrez avoir un résultat similaire.

Avec ce tutoriel, vous devez normalement avoir tous les éléments nécessaires pour vous permettre de sécuriser l’accès à vos applications web via une authentification sur Azure AD.
Prochaine étape, mettre en place les bonnes pratiques DevOps pour déployer et héberger cette application sur Azure.
